The default CS-Cart loads all images of the page at once that increases the page load time.
What does it threaten?
- Customers go to competitors — it’s easier for them to return to the search engine and choose another online store.
- A 0.1 second download delay reduces conversion by 7% (according to Akamai).
- It’s less likely that users will return to the site. According to Google, negative user experience reduces the chance of a repeat purchase by 60%.
- Download speed affects the ranking of the site in search engines. If the site takes a long time to load, the search engine robot may not have time to completely index it.
How to fix it?
The basic idea is simple — to delay the download of everything that the user does not need right now. We have released Lazy Load for Images add-on, which doesn’t load images immediately when a page is opened, but as it scrolls. This helps improve performance and use device resources economically.
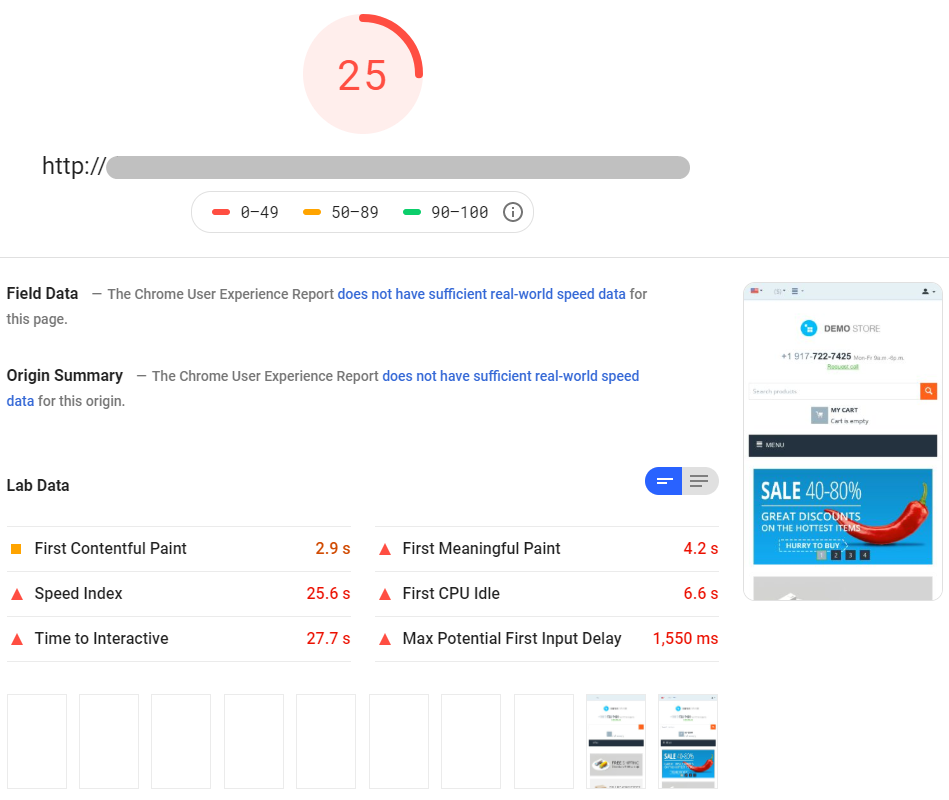
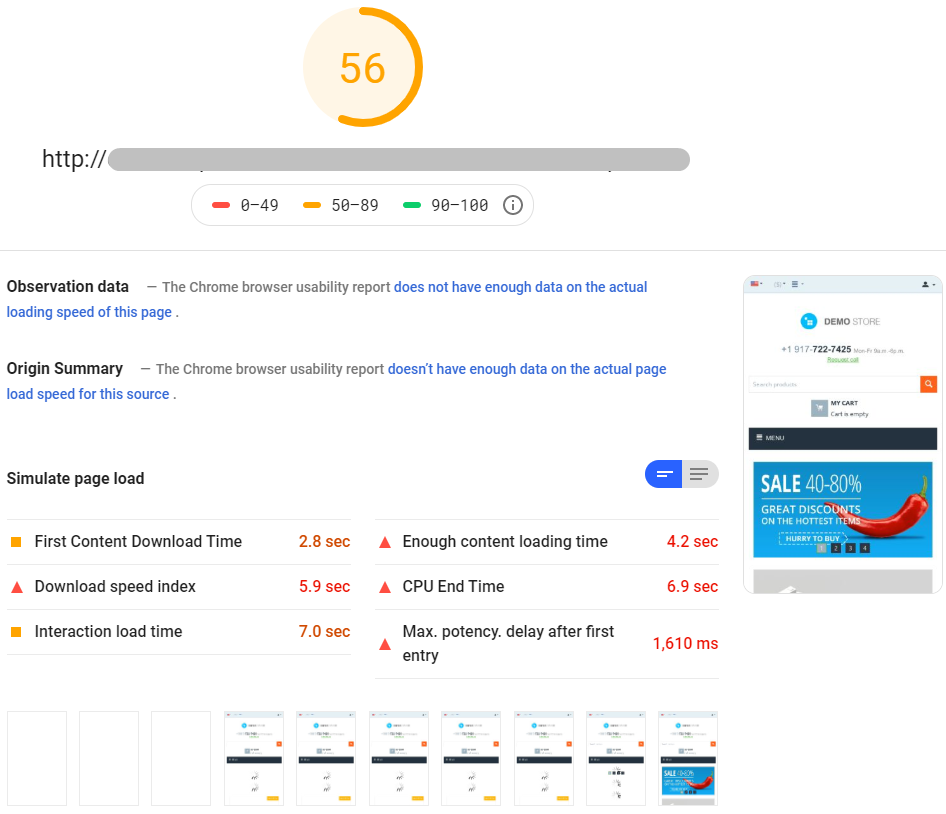
The Lazy Load for Images add-on is especially effective on pages with more than 50 products. According to the results of our measurements on the test site (there was 54 products and 3 banners on the page), the page loading speed doubles.
Before add-on installing:


After add-on installing:


Features:
- Ability to apply the Lazy Load to: Product, Category, Banners images, images in HTML and smarty blocks, images in product and category description, images in pages content and blog;
- Ability to apply the Lazy Load to whole product blocks (the setting affects the entire content of the block, not just the images in it);
- Ability to set the delay time to load all images. In this case, the page loads without images, and all images start to load once the delay time is over;
- The Lazy load supports both vertical and horizontal scroll. The last one is for blocks with the scroller template;
- By default, images are loaded when they appear on the screen. If you want images to load earlier you can set the threshold to load images. For example, the setting threshold to 100 causes an image to load 100 pixels before it appears on the viewport;
- 2 load effects to choose from: fadeIn or show, with the ability to set the effect time;
- Ability to display the image preloader and choose one of the 5 proposed variants;
- Image preload - the ability to configure lazy load exceptions (the number of images that need to be loaded immediately), for different types of product lists separately for different types of devices (Smartphone, Tablet or PC);
- Ability to disable lazy load of product images on the product page.
Support
Learn more in add-on documentation.
Need modifications or any assistance? Please, feel free to contact us via HelpDesk system.
Upgrades
6 months of the free upgrade period included.
$50.00
Get 20 technical support credits Buy later Ask question ATTENTION! Make sure your store version and theme is listed in the sections below. Product edition:
- CS-Cart B2C
- CS-Cart B2B
- CS-Cart B2B & B2C
- CS-Cart Ultimate
- Multi-Vendor
- Multi-Vendor Plus
- Multi-Vendor Ultimate
Supported versions:
- 4.15.x
- 4.14.x
- 4.13.x
- 4.12.x
- 4.11.x
- 4.10.x
- 4.9.x
- 4.8.х
- 4.7.x
- 4.6.x
- 4.5.x
- 4.4.x
- 4.3.x
Themes compatibility:
- Responsive
- UniTheme
- YOUPI Theme
No reviews found