CS-Cart "Pro Slider" add-on adds very eye-catching sliders of banners. The module makes your online store elegant and stylish.
The main features of Pro Slider module for CS-Cart:
- Any screen adaptation. It's responsive, has breakpoints and touch-swipe.
- Smooth animations and fade effect.
- Multiple layout options: customizable orientation, auto-height, infinite scrolling and etc.
- High-Speed of Slide loading. It has optimized image loading and lazy-load option.
- Different navigation possibilities: keyboard navigation, arrows, thumbnails + quality linking system.
Compare the variants of sliders that you can have on your store after purchasing the "Pro Slider" add-on.
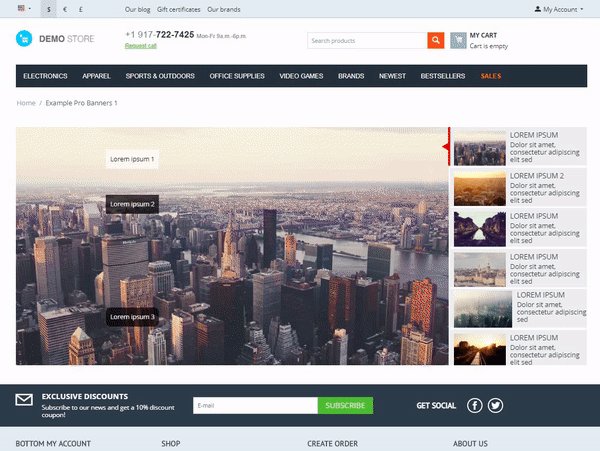
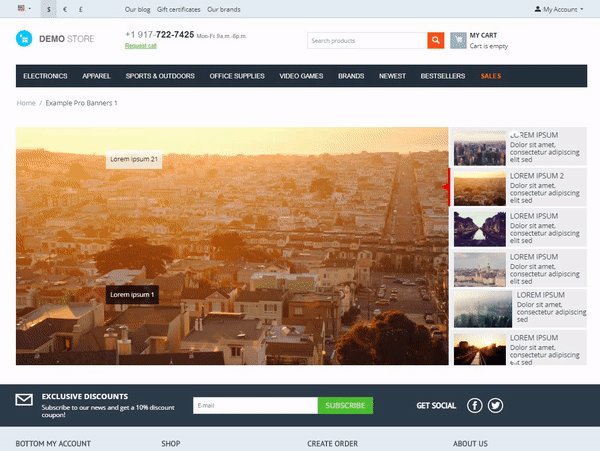
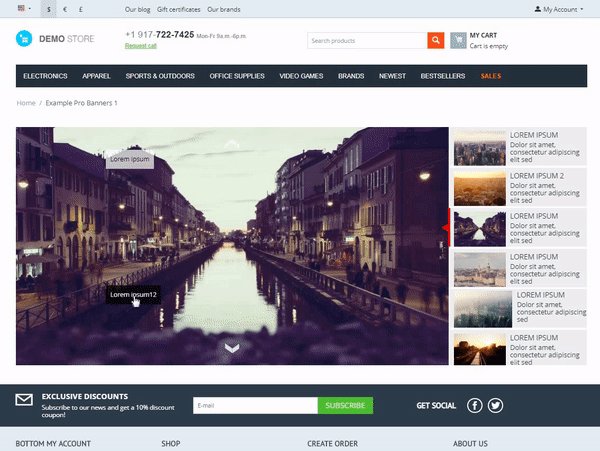
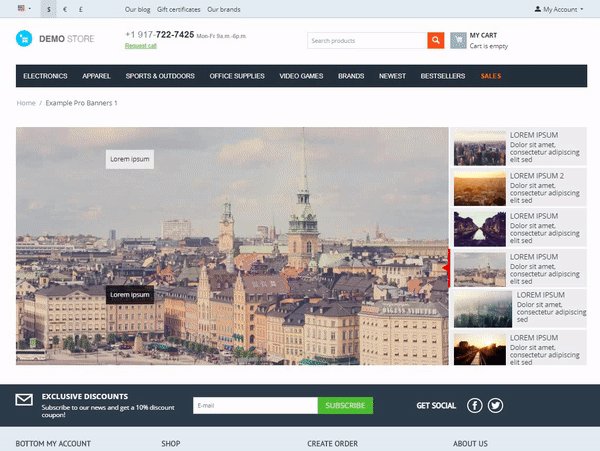
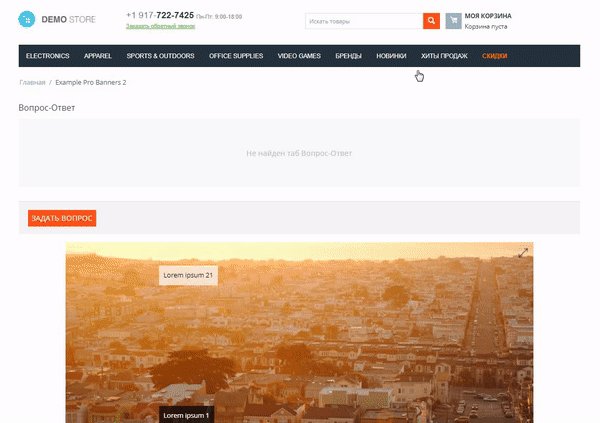
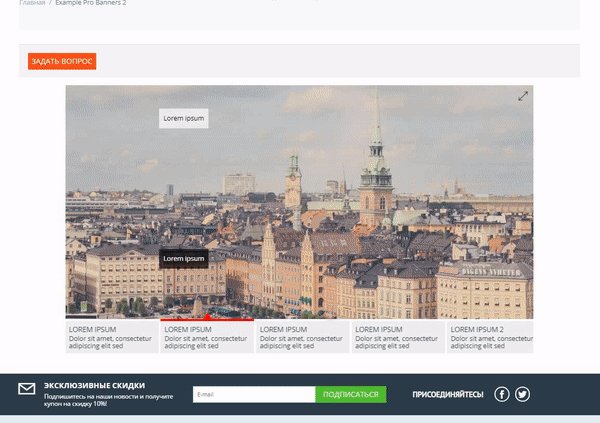
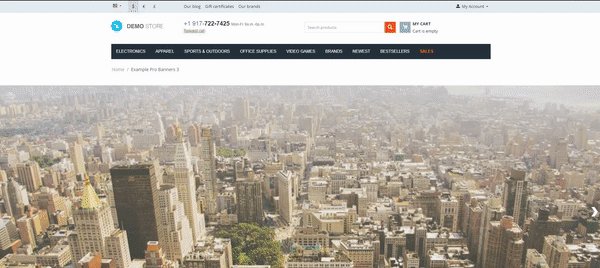
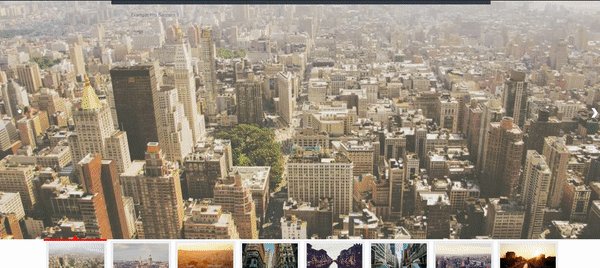
Variant 1. Vertical Slideshow

Highlighted features: breakpoints, mixed thumbnail content, vertical slides, slides loop disabled, responsiveness, touch-enabled, captions.
The highlighted feature in this example is the use of 'breakpoints' to change the slider's configuration based on the window width. If the width decreases, the thumbnails change their position to the bottom of the slides, and if the width becomes even smaller, the content of the thumbnails is changed to simple text instead of both images and text.
Also, the slides are oriented vertically and the 'loop' feature is disabled.
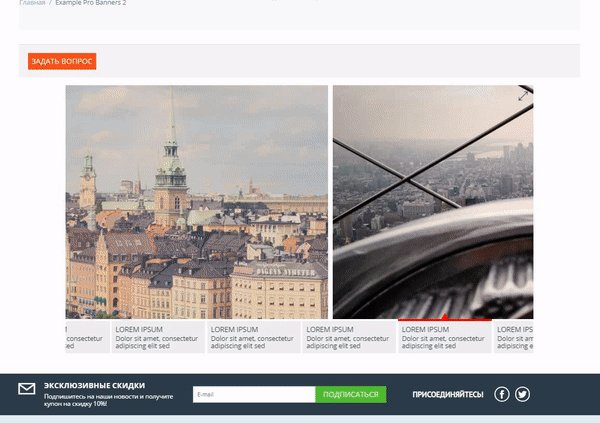
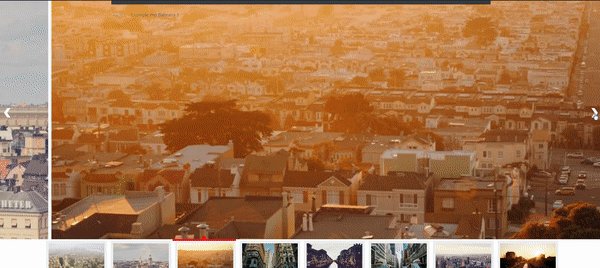
Variant 2. Horizontal Slideshow

Highlighted features: responsive, touch-swipe, slides loop, text thumbnails, animated layers, JavaScript breakpoints.
When you click on the thumbnails or arrows you will notice the slide transitioning only after the layers fade out. This feature is optional and the slides can transition immediately, as it happens when you swipe the slides.
Another important feature to mention is that the layers in this example won't be scaled down automatically (which would also be possible). Instead, CSS media queries are used to hide certain layers on smaller screens. This produces a better user experience when the slider is viewed on a small screen. However, it's also possible to scale the layers automatically.
The thumbnails will also become smaller and hide a portion of the text on a small screen. This is achieved using the Breakpoints feature.
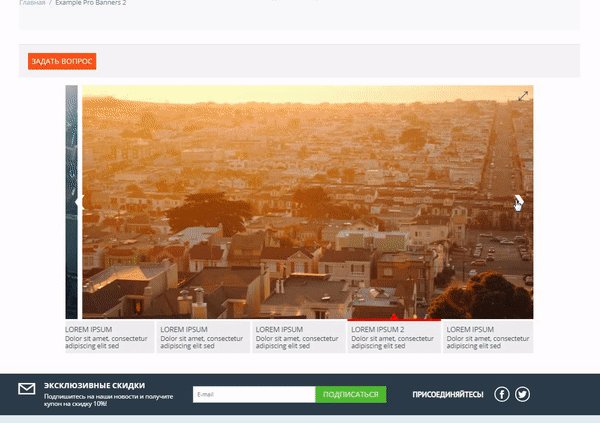
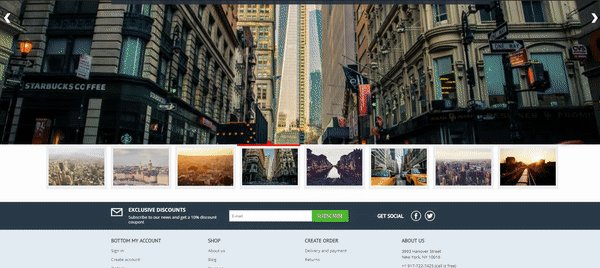
Variant 3. Horizontal Slideshow (full-width banner)

Highlighted features: conditional images, image thumbnails, fade effect, auto-scale layers, responsiveness, touch-enabled.
The most important feature showcased in this example is the possibility to specify different image sources for different slider sizes. For example, if the slider goes in full-screen mode, the images will change to a higher resolution version. Also, if you open the slider on a mobile device, another set of images (with lower resolution and lower file size) will load.
Other showcased features are the automatic scaling of the layers when the slider becomes smaller and the use of a fade transition instead of the default slide transition.
More information about settings of the module you can find in the tab Documentation.
Compatibility:
- The add-on "Pro Slider" works perfectly with CS-Cart 4 versions.
- It is fully responsive and compatible with all modern versions of browsers: Internet Explorer, Mozilla Firefox, Safari, Google Chrome, and Opera.
NOTE:
- After the payment is confirmed, you will be able to download the module's files from the order details page.
- Remember that we can make any changes in this add-on due to your demands. Please, feel free to contact us if you have any questions about this add-on.
- Installation service is free for default CS-Cart with no changes in core files.
No reviews found